We use the term “building science” to refer to sustainable design efforts; whether they are implemented in a specific building design or the research we do to improve design choices as it relates to sustainability.
Building science is the data-driven investigation of building systems, materials, envelope and operational energy usage in order to optimize a building’s performance and minimize its environmental impact.
As stewards of our clients’ resources, and with conviction in our responsibility to lead, we embrace the challenge of delivering the highest-performing buildings for our inherently demanding market sector. While we were previously dependent on intuition and anecdotal evidence in realizing these hi-tech buildings, today’s tools and resources allow exciting new levels of discovery and precision. In recognition of this, we have developed an in-house Building Science Group.
Now you can dive deep into how building science supports our practice, our philosophy on that buzzword, sustainability, and our research projects [Research at PAYETTE] with several new pages on our website. Adding three new sections to an existing website is an interesting challenge from a design and user experience perspective. While revisiting some of the navigational choices made when the site was designed in 2011, we discovered the most natural places to incorporate this new, rich content.

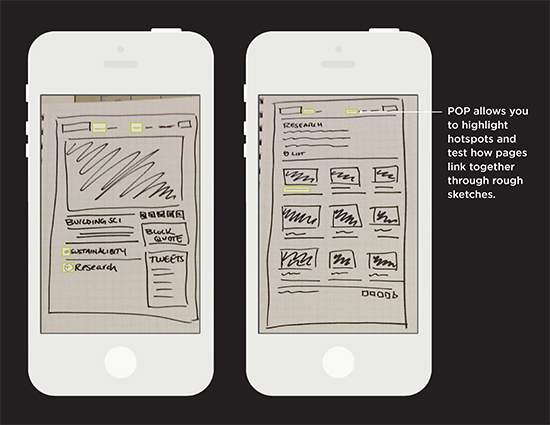
One of the biggest challenges of bringing web content to life is clearly communicating flow. Because I spend a lot of time working on our website, I’ve innately come to understand how it works, but sometimes I have a hard time articulating that to my colleagues. Full mock-ups of the new website turned out to be too literal and I couldn’t demonstrate how pages would link together without creating a fully dynamic and interactive PDF. However, I discovered a really simple wireframing app earlier this year that resolved this issue. POP is a prototyping app available for mobile devices. This app allowed me to do rough sketches of my ideas, open them in the app and quickly tag linked areas. Through the “play” feature, I could then show my colleagues how I intended webpages to interact and link. This tool was tremendously helpful as we determined the design and flow of these pages.

Rough sketch to import into POP for wireframing.

I hope you’ll enjoy the deep dives into our research projects as well as more in-depth information about our sustainability philosophy and practice.