At its core the Spatial Equity Research Group is interested in design through the lens of social equity, diversity, and inclusion. This post is the fourth in a series exploring equitable design standards.
DEFINITION
The goal of an Inclusive Design strategy is to fulfill as many user needs as possible rather than as many users as possible. One way to achieve this is through embracing multiple design variations. In addition to architecture, this can also encompass the design of products, technology and how digital information or media is perceived.
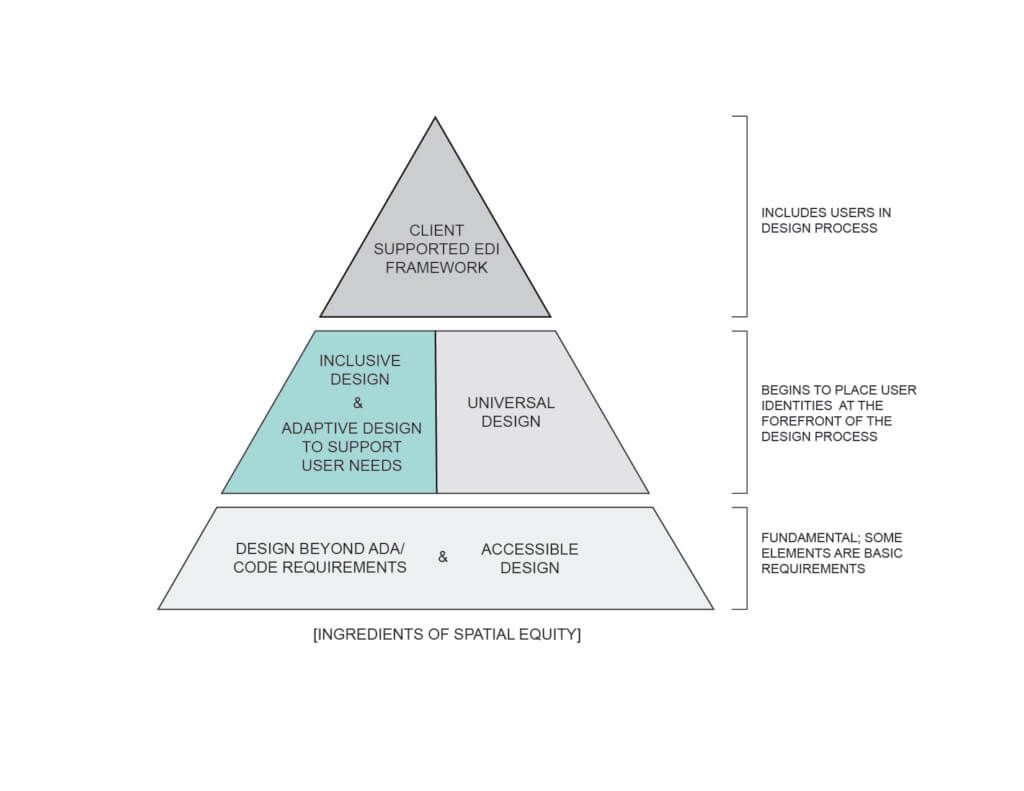
Whereas the ADA and Accessible Design establish the foundation for addressing physical disabilities, Inclusive Design addresses a broader scope of accessibility, age, culture, economic situation, education, gender, geographic location, language and race. By placing user identities at the forefront of the design process, a layer of empathy is folded into the discussion. Reflecting on the diagram below, the ADA and Accessible Design are the foundational tools for equitable design. Accessible Design could be used as a strategy on its own or it could be folded in as an additive layer and as a result be seen as an outcome of an Inclusive Design strategy.
Where Inclusive Design seeks to fulfill as many user needs as possible, contrastingly Universal Design aims to create one experience that can be accessed and used to the greatest extent by all people. Both are a means to move towards equitable design.

DEFINITION
Inclusive Design emerged in the 1990s as a synthesis of initiatives, experiments and insights. Before the term was officially coined, initial ideas could be traced as early as the 1960s. John Clarkson and Roger Coleman, who have researched and written extensively on the topic, cited Inclusive Design as a way to “link design and social need and to challenge misguided, but deep-seated assumptions about ageing, disability and social equality.” Many events, organizations, people and ideas have contributed to the development of Inclusive Design. Below are a few to contextualize its growth.
1968 – Architectural Barriers Act (ABA) – The first measure by Congress to ensure access to the built environment for people with disabilities.
1984 Center for Inclusive Design and Environmental Access – School of Architecture and Planning-UB – University at Buffalo
Founded by the University of Buffalo’s School of Architecture and Planning as a research initiative dedicated to making environments and products safer, healthier and more useable as a response to the needs of an increasingly diverse population
1990 – ADA signed into law
1993 – Inclusive Design Research Center (IDRC)
An international community of developers, designers, researchers and educators based in Canada who work together to ensure that emerging technology and practices are designed inclusively. IDRC coordinates with the Inclusive Design Institute, Canada’s first research hub focused on digital inclusion. (
1994 – “The Case for Inclusive Design”
Published by Roger Coleman and presented at the 12th Triennial Congress of the International Ergonomics Association, “The Case for Inclusive Design” was one of the first references to the term. Since then, Roger Coleman and John Clarkson have extensively researched and published on the topic.
2016 – Design for All
Showcase at the White House celebrated inclusive design, assistive technology and prosthetics.
FRAMEWORK
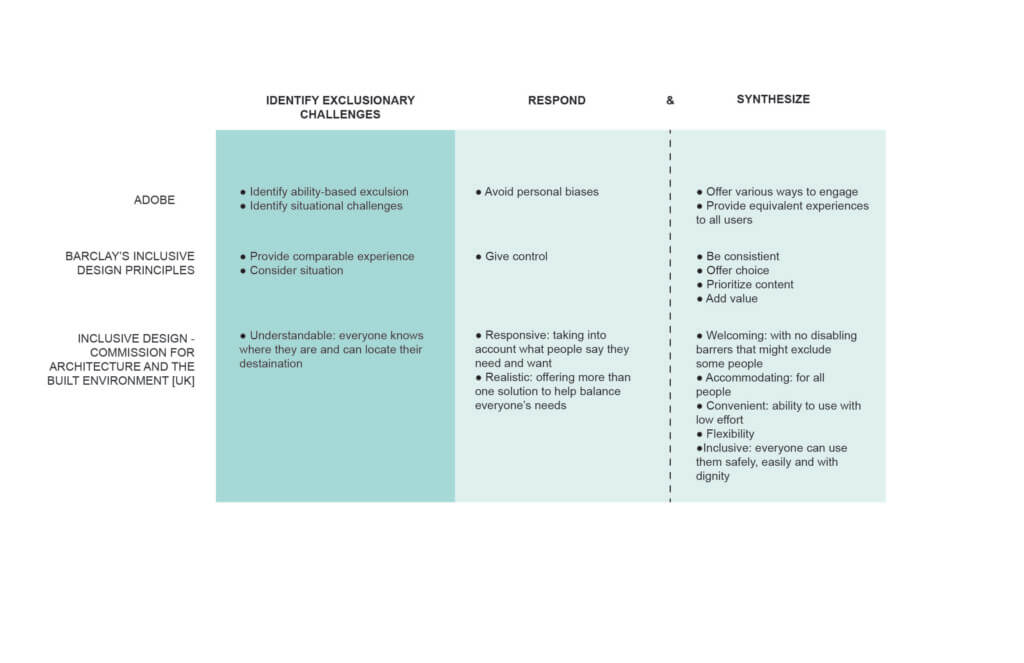
The definition of “Inclusive Design” can vary greatly, but simply put it seeks to limit exclusionary design principles. As a result, multiple frameworks have been developed that encompass a set of core guidelines – identify exclusionary challenges, respond to identified limitations in the built environment and synthesize design strategies. As a compare and contrast example, frameworks generated by Adobe, Barclay and the Inclusive Design Commission for Architecture and the Built Environment (UK) are outlined in the chart below.

An example of a successful application of an Inclusive Design framework is the master planning of Gallaudet University. The DeafSpace project, led by architect Hansel Bauman in conjunction with the ASL Deaf Studies Department at Galludet University, identified deaf and hard of hearing users as feeling excluded from spaces within the built environment. In response to this, a unique adaptive design framework was researched and developed to support these users and create a welcoming and safe space where everyone could feel a sense of belonging. Five major touchpoints were developed that address DeafSpace experience – sensory reach, space and proximity, mobility and proximity, light and color and acoustics.
CASE STUDY – Mass Eye & Ear Interior Visioning
The goal for this PAYETTE project is to help Mass Eye and Ear revamp their interior standard finishes and address concerns about existing conditions, beginning with the Glaucoma Waiting area. Glaucoma is one of the leading causes of blindness and vision loss in people over the age of 60. A primary issue that needed to be addressed was wayfinding including information overload in signage, dark existing finishes and poorly lit corridor and waiting spaces.
Design for Sight outlines a two-step approach for researching and adapting spaces for the visually impaired. First, identify vision related problems in the built environment. Second, provide a safe means of addressing them. A toolkit based on user needs addresses four core areas of design that center around vision; luminance contrast, value contrast, luminance placement and object placement.
Our Interiors team prioritized the improvement of the patient experience by incorporating a lighter color palette to create a bright environment, strategically placed signage to aid in wayfinding, a mix of built-in and flexible seating types directional lighting and most importantly creating a space for people with low-vision to navigate with ease.

CONCLUSION
While the ADA and Accessible Design establish the foundation for fundamental principles of accessibility in design, they have their limitations. By considering the user at the outset of the design discussion, Inclusive Design folds in a layer of empathy. It begins to create a sense of belonging and social sustainability and fulfill as many user needs as possible.
REFERENCES
What Is Inclusive Design? Principles & Examples | Adobe XD Ideas
PREVIOUS POSTS IN THIS SERIES
Spatial Equity: Accessible Design
Spatial Equity: Designing Beyond ADA
Spatial Equity: Equitable Design Strategies




