Recently, the our Young Designers Core led a tour of the newly constructed mockup for the new Inpatient Building at Beth Israel Deaconess Medical Center. While I currently work on a different project team, I was familiar with the project, if only through the latest renderings pinned up in the alcove. I was excited to get up close and personal with the different materials that make up the project. While on the tour, I was able to gain a much better understanding of the project using two wildly different tools: façade mockups and augmented reality.

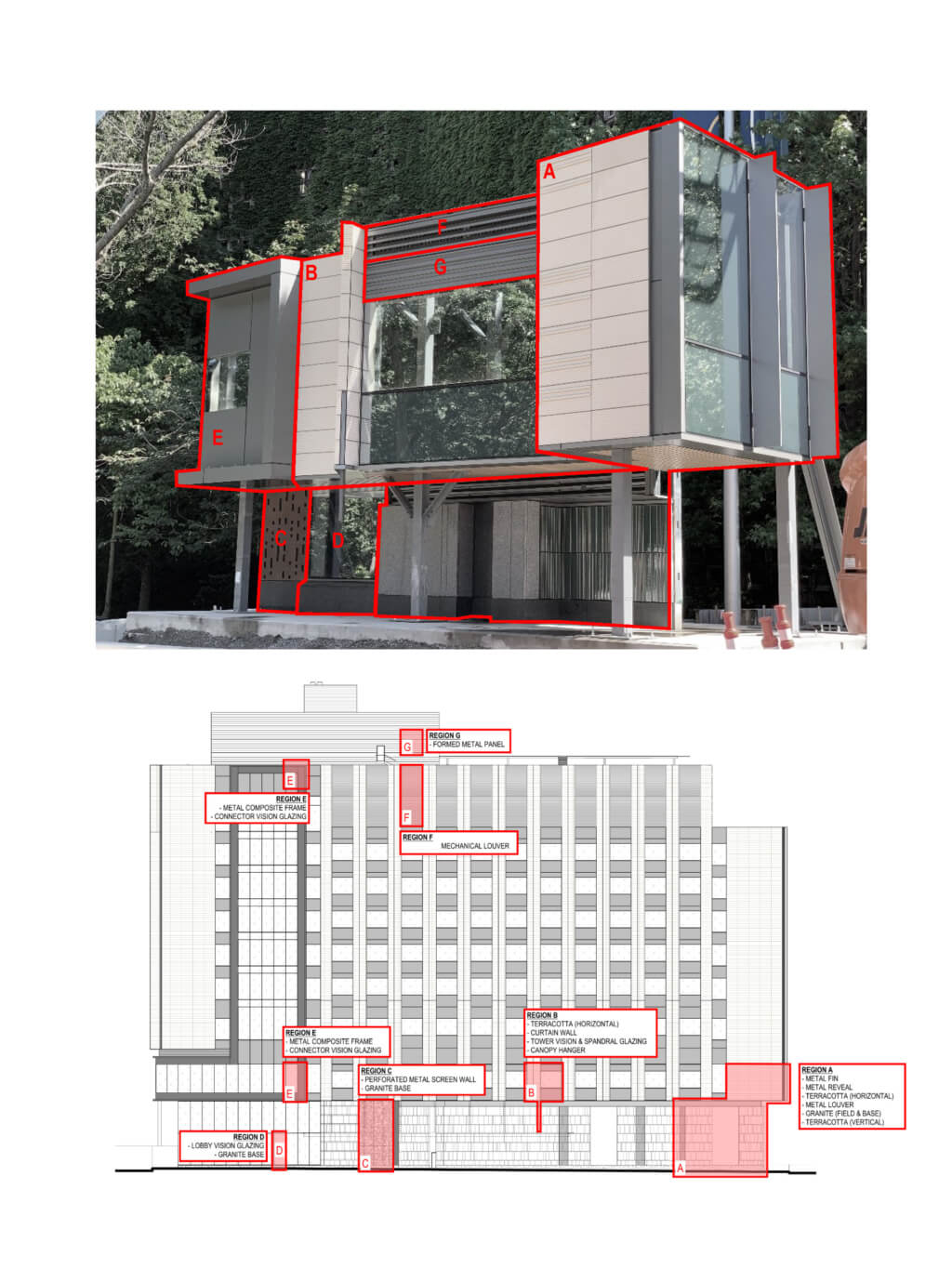
A façade mockup is essentially a condensed version of a building’s exterior built at full-scale. The goal of designing an exterior mockup is to capture every unique exterior condition in as small a physical package as possible. The process of designing and building a façade mockup also serves as a useful design exercise for the architect on the project. Throughout the development of the mockup, the architect can take stock of details and evaluate before construction whether the materials chosen are as envisioned. The BIDMC mockup has already proved useful in this regard, permitting the team to think through how to solve new issues, and to depict how they’ve designed the building more accurately. I found it especially interesting that the team opted to change the color of specific elements of the metal trim after seeing how the color changes based on reflections of the nearby greenery. That’s the kind of design feedback one can only get in a physical mockup on site.

It’s also a useful tool for construction, given that the mockups help us to understand the different materials of the building and how they get put together. The mockups essentially serve as a dry-run for figuring out how to follow the drawings before starting construction in earnest. Issues with unclear drawings or poor materials may pop up that would be enormous if repeated across the whole project. However, when caught during the test case, the team can easily solve these issues.

After the tour of the mockup, the design team led us up onto the roof of the adjacent parking garage. We could see directly into the construction site, where exploratory excavation of existing undocumented foundations was underway. PAYETTE’s Luke Gehron then took out a tablet and loaded a custom-built augmented reality program to allow us to see the building as it would appear when completed. According to Luke, it was the first time the Visualization group had attempted to create an app at this scale.
While the Viz group has experience with AR, it was often at smaller scales and indoors, so the idea of showing a huge building outside with no tracking markers seemed to be too great a task in just three weeks
Luke Gehron, Lead Computational Designer, PAYETTE
By using the project team’s Rhino model, importing it into the game engine Unity, and utilizing Uber’s Mapbox plugin and Apple’s ARKit, the team was able to hack together a working prototype.


The result was striking. We could look at the iPad and see the building at scale, as it will look when completed. We could turn the structure and skin on and off, really understand the building’s relationship to its context. While working on projects at PAYETTE, the teams often lean heavily on virtual reality, using an HTC Vive headset in the office to “walk-around” the interior of an unbuilt project and explore the space. Augmented reality utilizes an entirely different perspective and leads to a new set of observations, related to design such as scale and context, that would be harder to comprehend using other methods of interrogation.
I was surprised at how we were using two different design tools to understand the project: one inherently grounded in tangible materiality, and the other taking advantage of digital augmentation to see a view of the building that would be otherwise impossible. Both are valuable assets in architectural design, and crucial tools to understand aspects of the project that are difficult to grasp with a set of construction drawings. I continue to be impressed by the range and diversity of design tools we use here at PAYETTE, from hand sketches to virtual reality, façade mockups to augmented reality.